What is Interactive Design, Today?
It’s important to understand what is meant by interaction design. Steve Jobs said it best when he said: “Design is not just what it looks like and feels like. Design is how it works.” The Interaction Design Foundation describes the practice as: “the goal of creating products that enable the user to achieve their objective(s) in the best way possible.”
It’s important to understand what is meant by interaction design. Steve Jobs said it best when he said: “Design is not just what it looks like and feels like. Design is how it works.” The Interaction Design Foundation describes the practice as: “the goal of creating products that enable the user to achieve their objective(s) in the best way possible.”
Put simply, interaction design involves examining and defining the interactions (via an interface – UI or User Interface) between a system and its user (UX) or User Experience. As a practice, it strives to create more meaningful relationships between people and the products and services that they use.
For example, an interaction designer might look at how images, typography, and icons on a website, app, or service supplement the words on the page to communicate information to a user. Or they might think about the hardware a user uses and how that influences their behavior while using a website, app, or service.
My Role
Collection of interface designs for eLearning modules for various clients during my time working at Tricore Interactive.
Collection of interface designs for eLearning modules for various clients during my time working at Tricore Interactive.
Some of these designs were selected and then developed into a full training module, others were not selected. In most of these examples, the interfaces reflect the client's provided style guide, in other instances, there was greater flexibility from the client to concept a design beyond the existing style guide. For example, the training was a standalone component and did not need to reflect the client's identity system we had a greater range in the visual interface. In other examples, the Novartis Diovan interface (first interface) was driven by a print binder (housing unit) design since the binder (housing unit) was developed first; as such this interface reflected this since they are companion pieces.
Team Effort
While the designs are focused here, it must be clear the interface is always a team effort. Meaning that I do not design solo rather I am in constant communication with developers to make certain my design innovations can be functionally built.
While the designs are focused here, it must be clear the interface is always a team effort. Meaning that I do not design solo rather I am in constant communication with developers to make certain my design innovations can be functionally built.



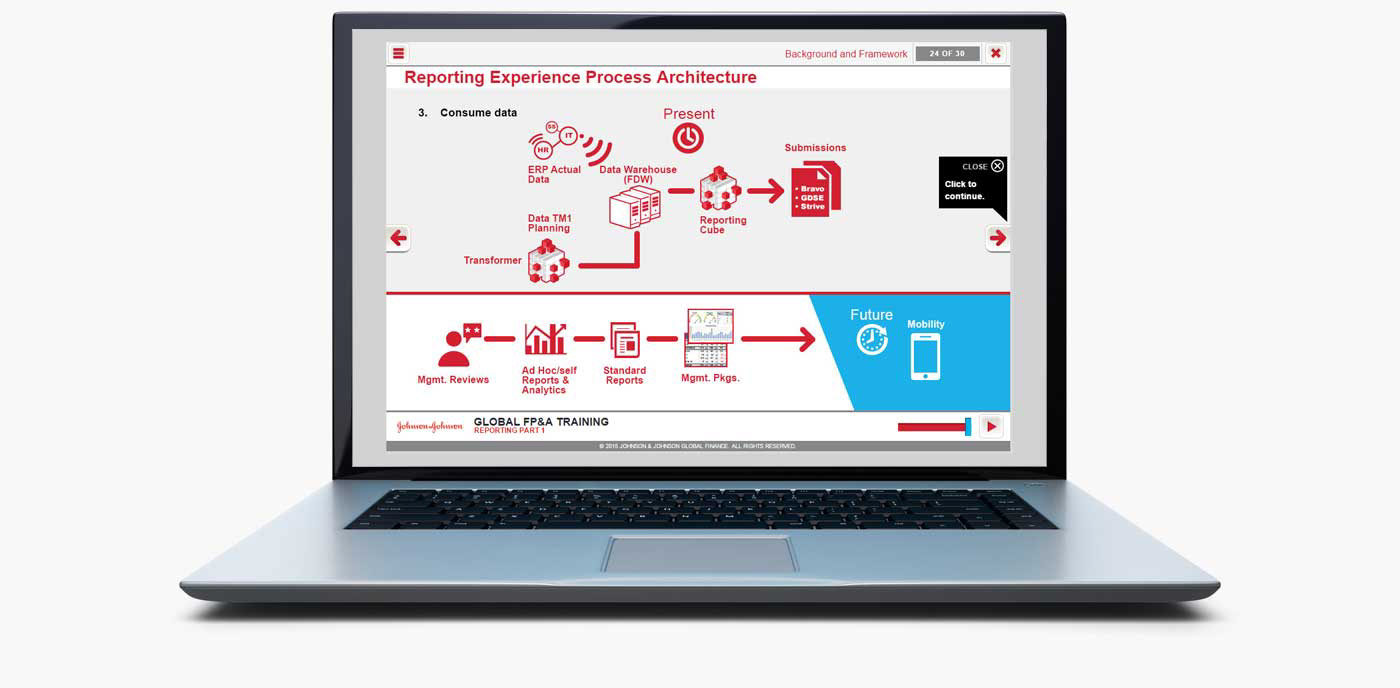
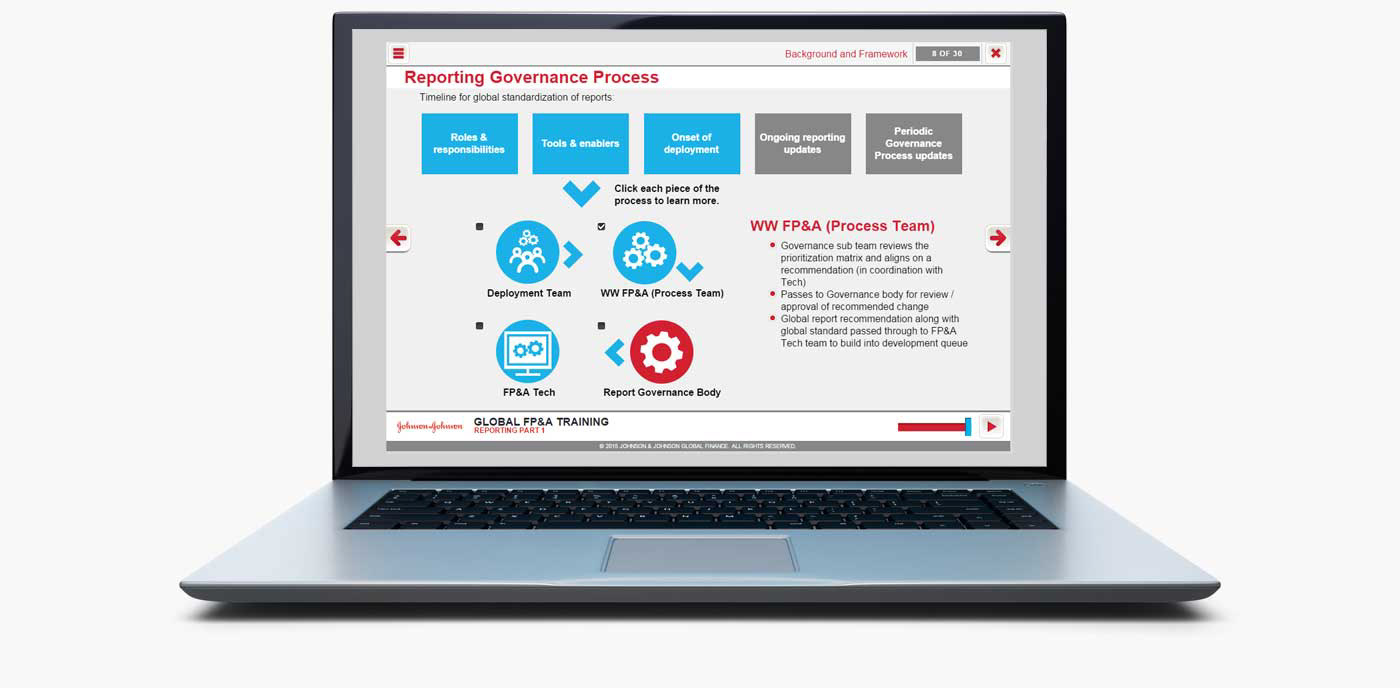
J&J Demo Screenshot of one of the may interactive infographics. Preview the working demo to see this and other screens in action, see link below.

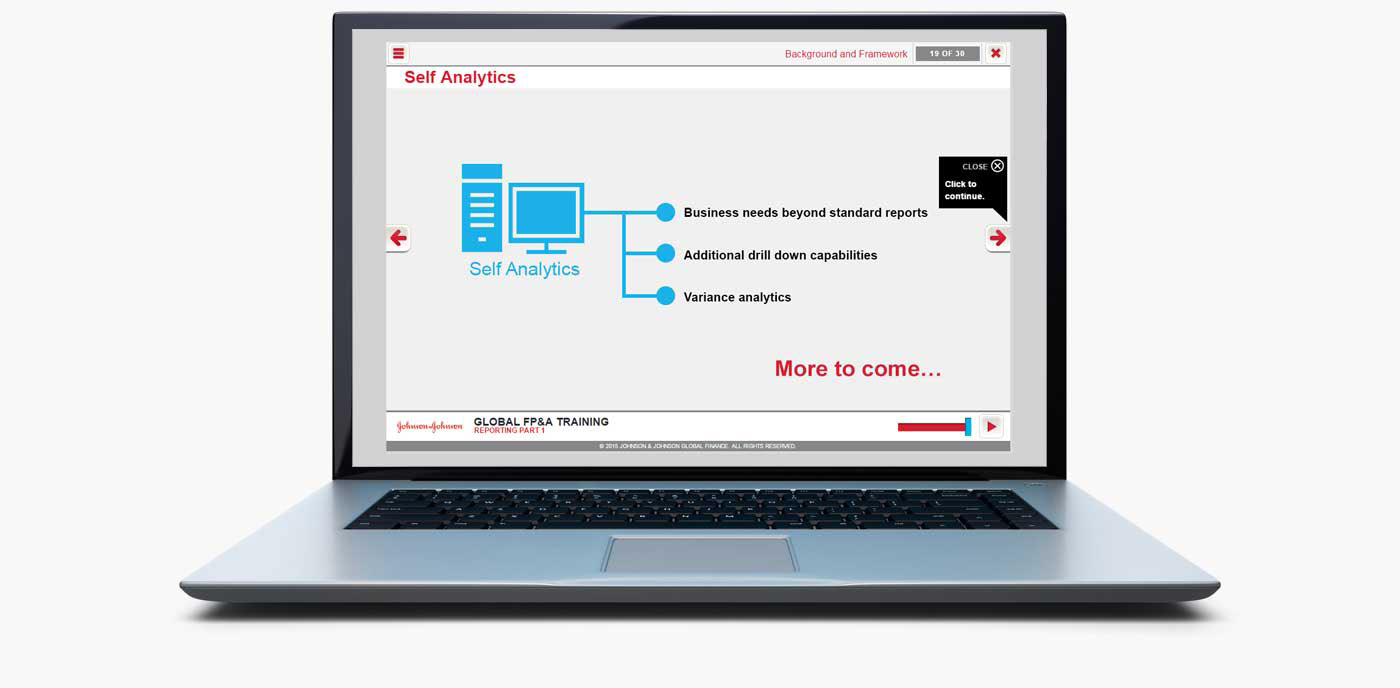
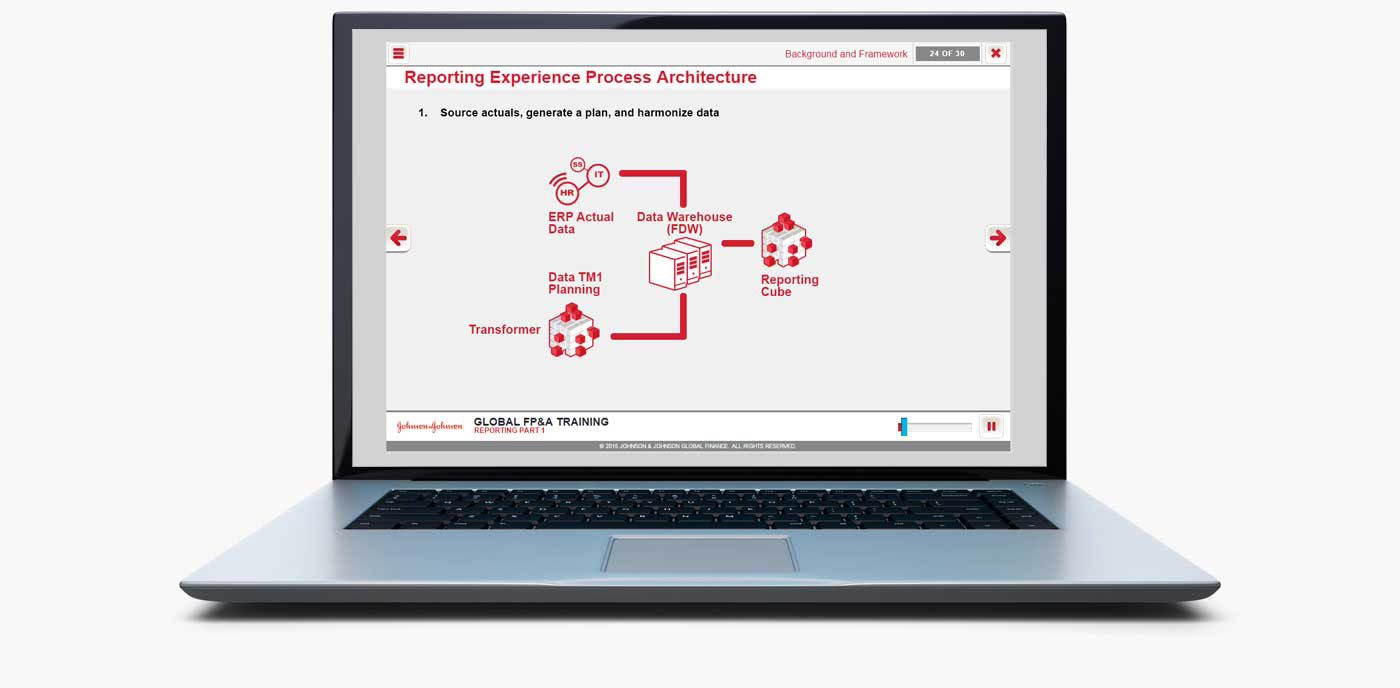
J&J Demo Screenshot of one static infographic. Preview the working demo to see this and other screens in action, see link below.

J&J Demo Screenshot of one static infographic. Preview the working demo to see this and other screens in action, see link below.